How to Change the Background of a Section
Info: This article applies to Website Builder purchases made after 14th January 2025. For further assistance, please contact our support team.
In the editor, you can change the background of each section, helping it stand out to visitors. This can also enhance the overall design of your website.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
Step One
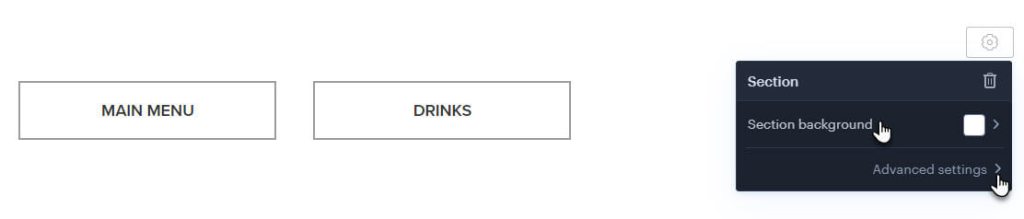
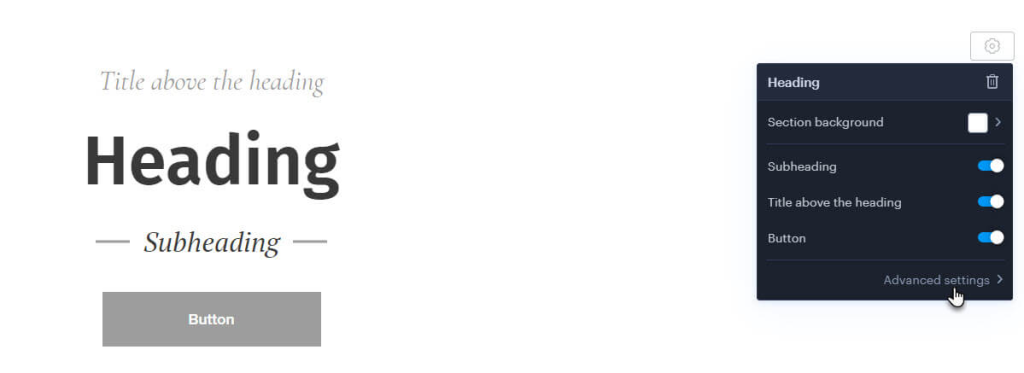
To change the background, hover over the section to reveal the section settings button (gear icon) in the upper right corner. From here, you can choose Section Background or Advanced Settings.

Step Two
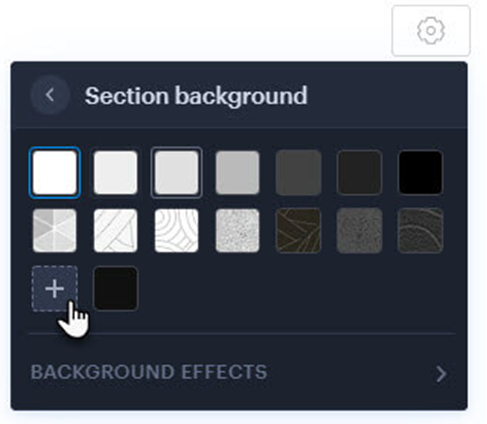
In the Background section, you can choose from the recommended backgrounds or click the plus button to select a different one or upload your own.

Step Three
Here you can select a background from the gallery or upload your own.
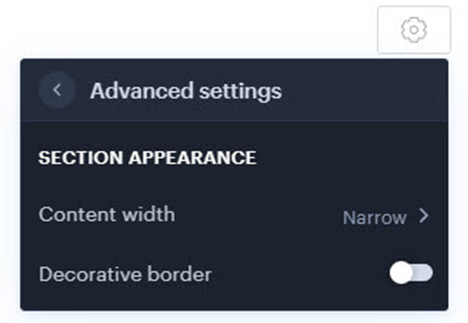
In Advanced settings, you’ll find options for Content Width and Decorative Border.

Each section has its own function:
Content width
The content width controls the size of elements like forms and photo galleries within the header.
Decorative border
This feature adds a dark border around the title, subheading, and caption located above the title.
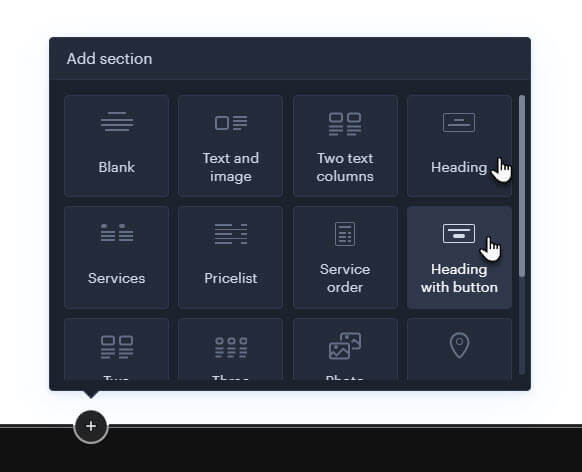
Along with the classic sections, you can add heading sections like a Heading or a Heading with a button. These sections offer additional setting options, similar to those found in the page header.

You can add up to three types of heading (Heading, Subheading, and Title) along with a button, or configure Advanced settings within the section.

Advanced Settings
Clicking Advanced Settings will display the following options:
Content alignment
Here you set the content alignment within the page header.
Content Width
The content width primarily determines the starting point of the content. For instance, when aligning content to the left, you can specify where the heading begins.
Minimum height
This setting controls the size of the header, allowing you to manage how much of the background image is visible.
Decorative border
This feature enables a dark border around the title, subheading, and the caption located above the title.
TIP: Page background images can generate data traffic, potentially slowing down your site. We recommend selecting smaller images, particularly for the front and most frequently visited pages.
If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 0345 363 3637. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.