How to Add HTML Code Into the Site Header
Info: This article applies to Website Builder purchases made after 14th January 2025. For further assistance, please contact our support team.
In this article, we will explain how to add HTML code to the header of all pages or just a single page of your website. In some external service guides, this process may also be referred to as inserting code between your site’s <head> and </head> tags.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
How to add HTML code into the header of all pages
Step One
Click Settings.

Step Two
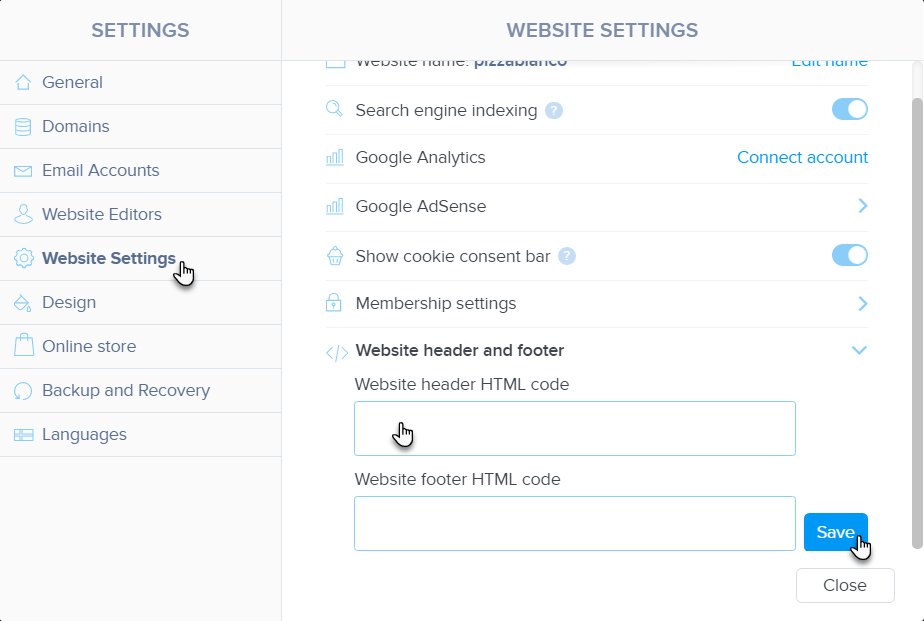
Click Website Settings, go to Website header and footer and paste the code into the preferred field. Once done, click Save and then Publish the changes.

The code is added to the header of all pages when embedding tools like the Facebook Pixel or inserting the basic code to link to Google AdSense, for example. If you need to add additional code, simply paste it below the existing code.
How to add HTML code into the header of a particular page
Step One
Click Pages.

Step Two
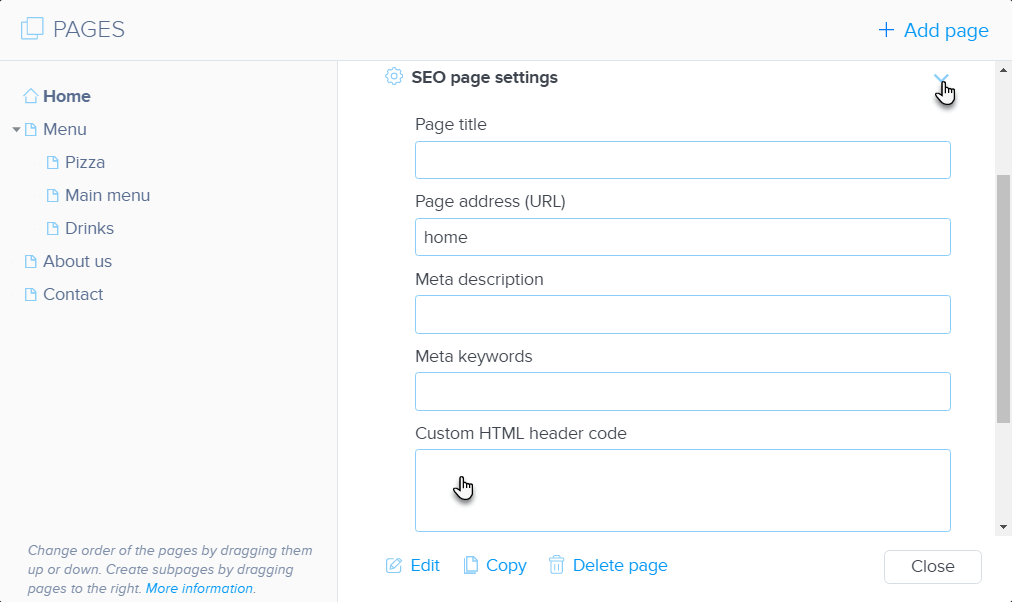
Click on the selected page in the left column and expand the SEO Page Settings. Scroll down and paste the code into the Custom HTML Header Code section. Once done, publish the changes.

The code is inserted into the header of a specific page when, for example, you add your site to Google Search Console. If you need to add additional code, simply paste it below the existing code.
If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 0345 363 3637. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.