How to Change the Footer
Info: This article applies to Website Builder purchases made after 14th January 2025. For further assistance, please contact our support team.
In this article, you will learn how to change the footer on a page on your website.
Getting Started
To get started, you first need to log into the web builder through your Online Control Panel. Unsure how to do so? Follow our guide HERE
Step One
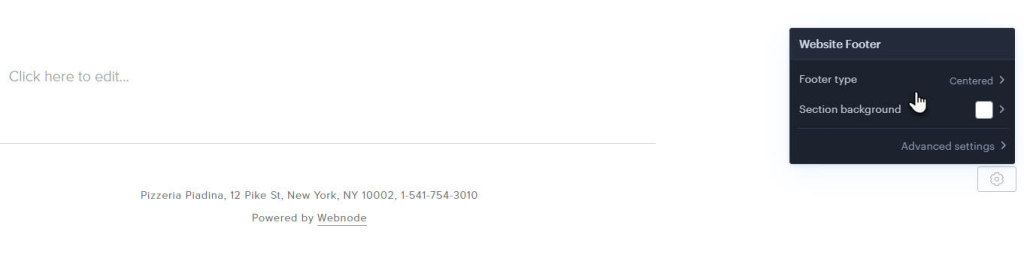
To begin, click the footer area at the bottom of the page.

Step Two
Click the gear icon on the right to configure the footer properties. Here, you can choose to adjust the Footer Type, set the Section Background, or access one of the Advanced Settings.

Footer Type
Centred
This footer type is used in most of our templates and features two text boxes positioned in the centre.

Text by the sides
This type has two text boxes – one on the left and one on the right.

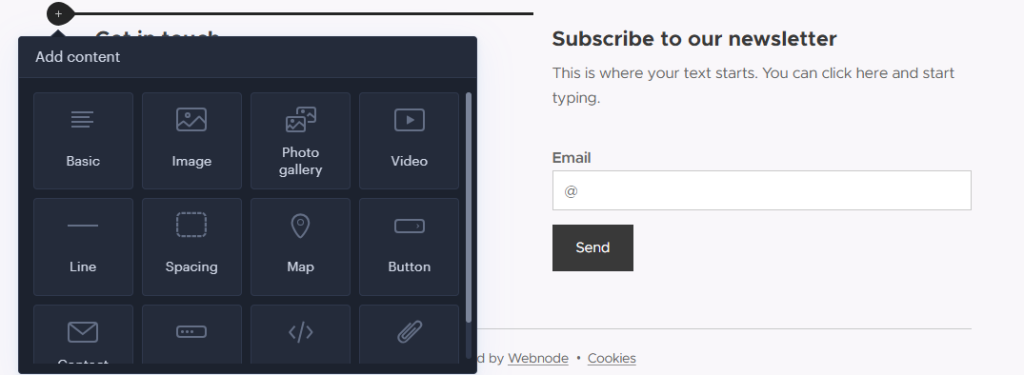
With Content
This footer type is typically used in Online Store templates. It allows you to insert various types of content, such as a newsletter signup form from another menu.

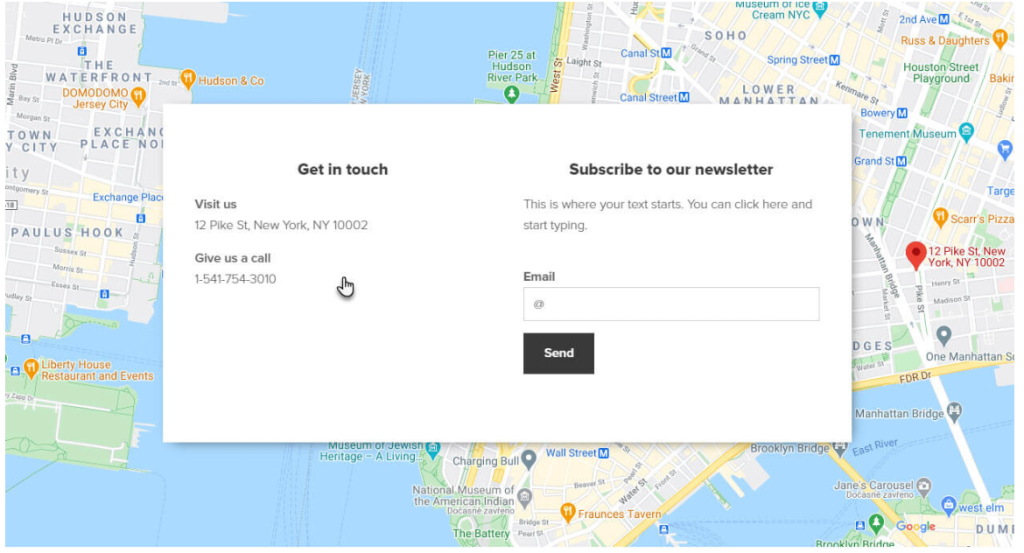
With Map
This footer type includes a map. By default, you can specify the map address and edit the embedded content. The appearance will vary based on the selected Layout Style.

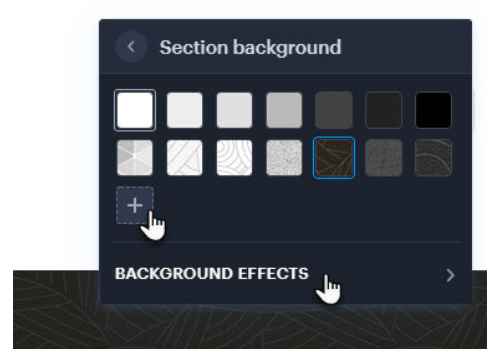
Section Background
In this section, you can choose from a selection of backgrounds or upload your own photo by clicking the plus icon.

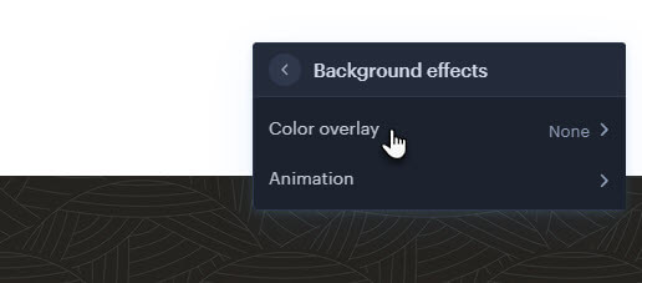
If you choose a background that is not monochrome, you can also configure Background Effects, such as a Colour Overlay or Animation.

Advanced Settings
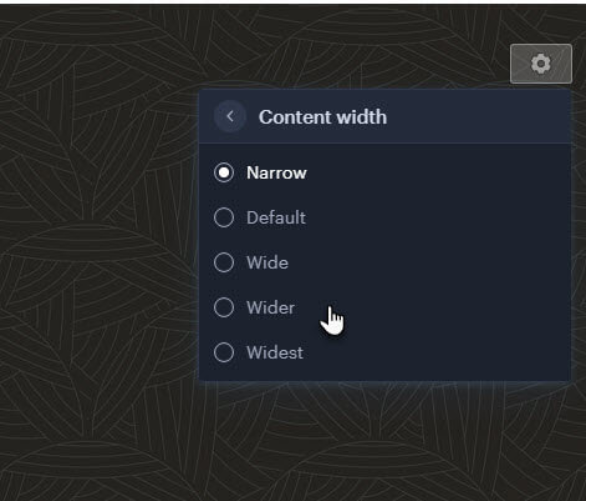
In the advanced footer settings, you can adjust the width of content, such as forms or text blocks. Please note that these changes will only apply to the footer types With Content and With Map.

If you have any further questions, simply raise a support request from within your Online Control Panel or call us on 0345 363 3637. Our Support team are here to help and ready to assist you with your enquiry.
For assistance raising a support request please follow the following guide.