How to change global fonts and colours on InstantSite
Please note: This guide is for legacy InstantSite pruchsed before the 18th August 2020. If you have our new InstantSite please see guides specific for our new builder found here.
Global styling is used to bulk-change background colours, accent colours, font colours and font styles. This guide is designed to show LCN InstantSite customers how to change the global styling of their site.
Let’s get started…
Colours
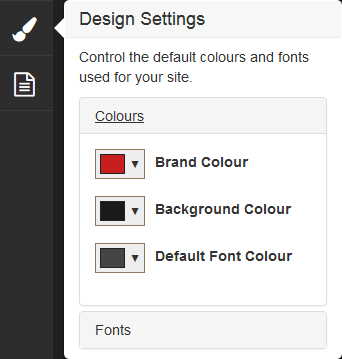
Colours are arguably the most important aspect of a website. InstantSite allows you to change the Brand Colour, Background Colour and Default Font Colour in just a few clicks.
- Login to the InstantSite editor.
- In the left-hand panel, click Design Settings.

- Click Colours.
- Click the drop-down colour box next to the option you’d like to change and choose a new colour.

Please Note: The colour will automatically adjust on the screen in real time.
Fonts
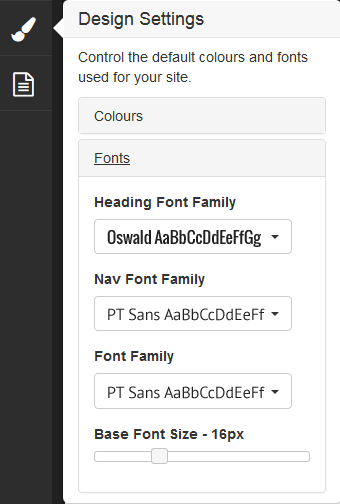
Picking the right font is an essential part of creating the right look and feel for your website. InstantSite allows you to change your default Heading Font, Nav Font, Generic Font and Font Size in just a few clicks.
- Login to the InstantSite editor.
- In the left-hand panel, click Design Settings.

- Click Fonts.
- Click the drop down menu next to the option you’d like to change and choose a new font.
- To change the global base font size, simply drag the slider under Base Font Size to the size you require.

Please Note: The font will automatically adjust on the screen in real time.
That’s it! You’ve changed your site colours and fonts in InstantSite.