Let’s assume you’re taking a road trip and you’ve mapped everything out on Google Maps. You decide to avoid the scenic route and minimise the number of stops you make.
Your ultimate goal is to go from A to B as fast as possible by eliminating delays, avoiding detours and bypassing high-traffic areas. The faster you arrive at your destination the better.
This need for speed is exactly what webmasters and website owners aim to do when they condense images and minify CSS and HTML coding.
[Tweet “Speed up your web pages- minify CSS and HTML coding! Find out more… “]These aforementioned modifications, however small, are simple solutions that save multiple bytes of data.
What does “minifying” mean?
Minifying helps speed up webpage download times and reduce parse times, which simplifies how servers read and or interpret the symbols within CSS and HTML coding on a given website.
A number of website owners forego these changes simply because they don’t follow website design and maintenance best practices.
In other cases, it’s because they don’t understand how small changes make a big difference in download times. However, these changes, along with condensing images, have a real and quantifiable impact on server response times.
Google has always viewed a website’s speed as an important indicator of usability. The faster a given page loads, the better the user experience.
In the end, visitors don’t want to wait aimlessly for slow loading webpages.
This does nothing but frustrate visitors and forces them to leave. So, what is involved in condensing images and minifying HTML and CSS coding?
Condensing images
There are multiple online tools that allow you to condense, optimise and or resize a given JPG, GIF, and or PNG image. Websites like imageoptimiser.net, jpegmini.com, and compressnow.com, allow you to upload a given image and condense it.
Doing this helps a webpage load faster by increasing bandwidth and reducing the overall size of the images.
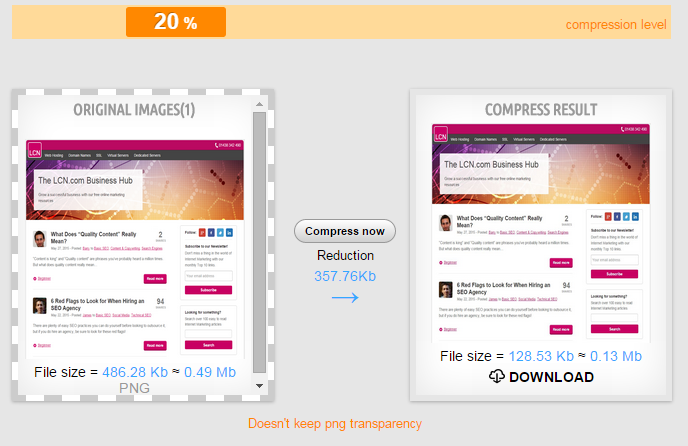
In fact, compressnow.com allows you to choose just how much compression in the percentage you need in order to optimise results.
 Comparison between the original file and compressed version. The original file size of 486.28kb reduced to just 128.53kb, without too much degradation
Comparison between the original file and compressed version. The original file size of 486.28kb reduced to just 128.53kb, without too much degradation
Done correctly, compressing and or condensing shouldn’t affect the integrity of the image itself. It simply reduces its size so that it takes up less space and is easier to download.
When you input a given image into any of those aforementioned websites, you’ll get a comparison result before and after compression, thereby allowing you to quantify the benefits.
Your image will have one set of initial properties defining the number of kilobytes (KB) and another set of properties after resizing.
For instance, you might have an image whose properties are 81.0 KB before resizing and 10.5 KB afterward, which is a significant reduction in kilobytes of data.
Doing this for all the images on your website, and or a specific page will make a substantial improvement in download times.
Compression and image degradation
Image compression saves data but it’s important to pay close attention to compressing infographics and or images created through Microsoft’s SmartArt and or excel.
Condensing these images too much sometimes means a degradation of the infographics or image itself. Ultimately, you want these types of images condensed enough so they save data, but not so much that they affect readability.
HTML and CSS minifying
Let’s go back to that aforementioned example of the road trip. We want to avoid unnecessary stops and high-traffic areas in order to find the quickest way to our destination.
Your website’s HTML and CSS coding provide servers with that all-important roadmap. However, it’s common for HTML coding and CSS coding to have gaps and or useless symbols.
Unnecessary characters, comments, and symbols are removed when you minify a given HTML code or CSS code. Minifying doesn’t your website’s functionality – instead, it makes the coding easier to read.
CSS coding is found in your website’s or blog’s stylesheets. Unnecessary white space, block delimiters, and or useless characters are removed through minifying. This leaves you with a condensed code with no gaps or useless symbols.
Minifying HTML and CSS codes increase page speed and download times by making the code easier to read and simpler to interpret.
Minify with online tools
There are a number of free online resources that allow you to minify HTML and CSS coding.
Websites like willpeavy.com, cssminifier.com, and htmlcompressor.com allow you to input a given HTML or CSS code and minify with the click of your mouse.
You’ll get a condensed and easier-to-read code that improves download times and your website’s speed.
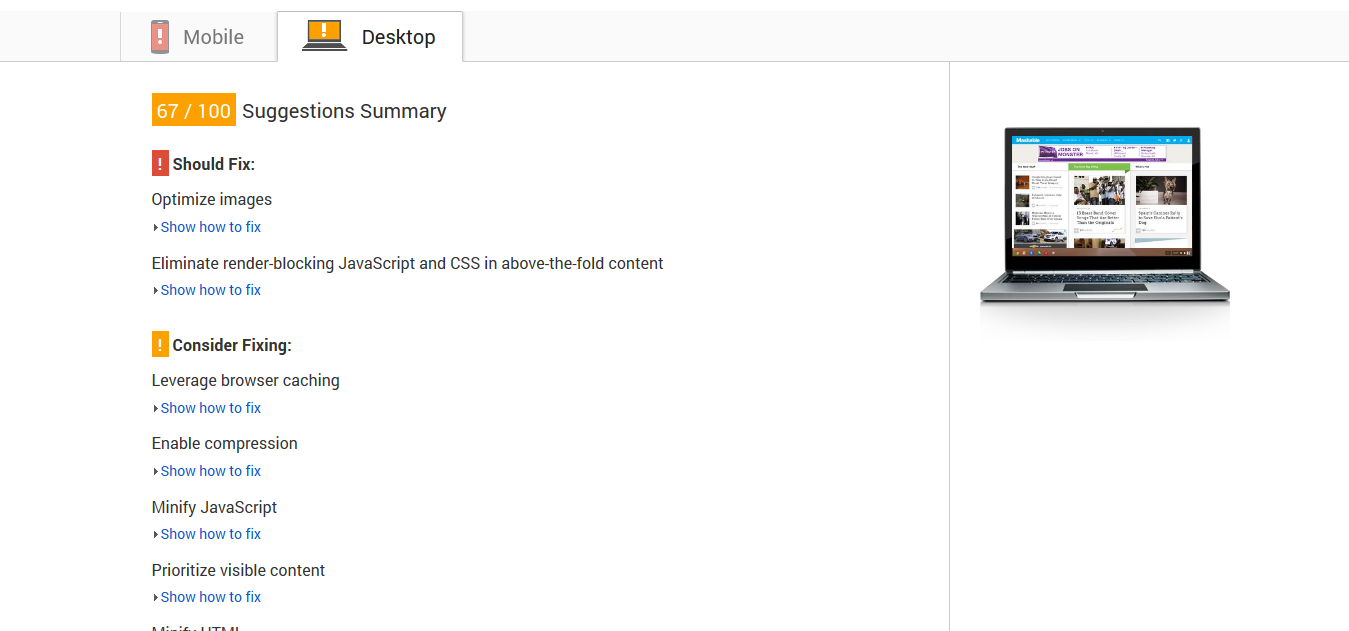
If you want to see the results of your efforts, then all you need to do is go to Google’s PageSpeed Insights section of Google Developers.
 Google Page Speed
Google Page Speed
You can then measure individual URLs in order to see Google’s list of suggestions concerning HTML and CSS minifying in addition to those images you should condense.
In fact, Google will provide a list of suggested changes and passed rule sets. All are colour-coded in order to indicate status.
Again, making these small changes will improve your website’s performance and improve usability for your viewers.
Conclusion
Page speed is just one of the many factors that make up Google’s famed algorithm, but boosting your standing in the SERPs is just one of the benefits.
A faster loading website means a better user experience.
A better user experience means a lower bounce rate, and ultimately greater customer satisfaction!
Constrained by the speed of your web host? It could be time to upgrade. Cloud server hosting provides a superfast, scalable environment for your website. Contact us to find out more.
Your Say!
Have you condensed your website imagery or minified CSS? Did you see any improvements to site load or your PageSpeed score? Drop us a comment below.

Have you got any tips around WordPress? Since it’s one of the biggest CMS platforms a seperate article might be interesting.
The techniques you mention are more for hand coded sites.
From a WordPress point of view, we use the well known plugins such as WP Super Cache for improved site load times and Ewww Image Optimiser for compressing images.
Both handy little tools.
Hi there. As it happens I am writing an absolutely enormous WordPress guide as we speak. The guide does touch on site speed and W3 Total Cache. It should be online by the end of the week.
Thanks!
Looking forward to it. We’re now expecting big things 🙂
Couple of things:
1. Insights for speed will literally give you a zip file of lossless compressed images and minified css and js. Just click on the folder and the magic happens.
2. You should also reduce the number of http requests by putting your css and javascript in one singular minified file. This helps especially for mobile.
3. You should try to load your javascript async, meaning that your code if it hits a snag and has to wait for an input or a return, doesn’t hang the site. The site continues to load around that one function (this is a huge UX issue)
4. You should load your javascript at the end of the DOM and your page should reflect this. Your entire page should load immediately without having to rely on any scripting or server calls. This limits the initial load time to static HTML elements and can speed things up 100x.
5. You should ALWAYS define image dimensions directly. Not in %. If the DOM knows EXACTLY how to render and image to what size the processing speed is cut down significantly. If you tell the DOM that the image is 125px x 125px instead of 30% of the width, which do you think is faster ;D
6. Don’t use global variables whereever possible, use local. (this is more for devs, but it matters).
7. Show static pages wherever possible, cache everything and only display on change. The initial page load takes a small hit, but subsequent visits are immediate.
Anyways, good write up as usual!