SEO can seem so focussed on the fundamentals such as page content and links, its easy to overlook the role imagery can play in your SEO strategy.
Strong imagery, optimised well, can generate new traffic by itself by referring visitors who find your images via Google image search.
[Tweet “Don’t forget to optimise your images as part of your SEO campaign! Find out out how…”]Since search engines can only understand text, properly optimised play an important part in the search engines understanding what your web page is about
Understanding Alt Attributes
The alt attribute is perhaps the single most important element when it comes to increasing the visibility of the images on your website in the search engines.
Short for alternative text, the alt text appears whenever the image cannot be rendered for any reason, but the search engine crawlers will still read it regardless.
The alt attribute is also used by screen readers, allowing those who are visually impaired to listen to a description of the content instead.
The code itself sits alongside the image, like so…
<img src="happydog.jpg" alt="Happy dog">
 A happy dog (A happy dog, “Chester” to be exact!)
A happy dog (A happy dog, “Chester” to be exact!)
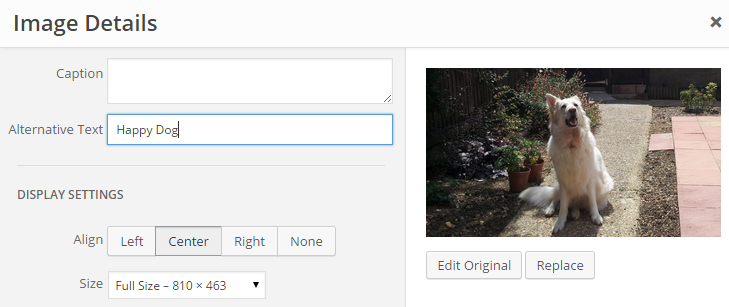
Most content management systems, such as WordPress, allow you to add alt text without having to get into any code. As demonstrated with the above image.
 Editing an image alt tag in WordPress
Editing an image alt tag in WordPress
Every image on your website should make use of the alt attribute, and you should treat it like any other important text elements like title tags, permalinks and anchor text.
Keep the text down to a short sentence where possible, and make sure that it accurately describes the image in such a manner that it is actually useful to your human visitors.
At the same time, use your target keywords in the text wherever appropriate: It must be relevant, and as is the case with any form of keyword optimisation, you must avoid keyword stuffing.
Image Title Tag
As well as adding an alt tag, it’s also good practice to include a title for your image too, although it’s not quite as strong a ranking factor as the alt tag.
Once again, it’s very straightforward. The title code just tags onto the image…
<img title="A happy dog" src="happydog.jpg" />
Image Filenames
Just like the alt attribute, the filenames of your images can also be useful to human visitors, albeit in an indirect manner.
Google Image Search, as well as other image search engines, also use the filename to help identify the content, allowing it to display more relevant results.
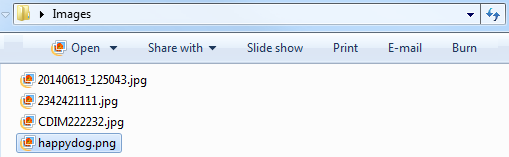
Using carefully chosen filenames will also make managing your media database easier unlike generic file names such as image1.jpg, image2.jpg and image3.jpg etc. or the default file names assigned by digital cameras.
 Use descriptive file names for your images
Use descriptive file names for your images
Don’t automate the naming of your images, and instead use a filename that describes its content in a few words. At the same time, make sure that your filenames are not too long.
Consolidating Your Images
Consolidating your images into a single folder on your FTP server, rather than having them spread all over the file structure, will make both administration and crawling easier.
Many content management systems, such as WordPress, should take care of image consolidation for you, but it is wise to make sure that they are easy to find and contained in a single folder when you browse the content of your website with an FTP client.
File format and Size
Additionally, make sure that you stick to using Web-friendly image formats including JPEG, GIF and PNG rather than the uncompressed formats like BMP.
You’ll also need to find a suitable compromise between quality and file size when compressing your images, with the emphasis placed on the latter for the sake of minimising loading times and bandwidth consumption.
After all, a slow website will annoy your visitors who will probably exit your web page rather than hang around waiting.
Related: On-page SEO guide
Using Image Tags in Your Sitemap
Google and most other modern search engines now provide full support for image sitemaps, and you should take advantage of this fact to help ensure that your visual content appears in the image search engines.
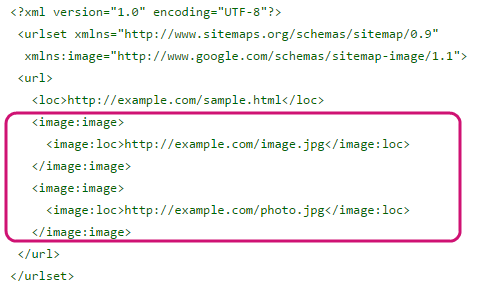
Image sitemaps are an extension of normal XML sitemaps, and while you can edit your sitemap to include image tags manually, a far more efficient and faster way to do it is to use a plugin for your content management system or a standalone sitemap generator.
Tools used to generate an XML sitemap for your website often provide a feature for adding image-specific tags.
 Images within sitemap code
Images within sitemap code
Image-specific sitemaps may also contain additional tags, such as descriptions, captions, geographical locations, time created and copyright information, and this information is used by Google Image Search, among others, to help users narrow down the search results.
Take a look at Google’s guidelines for including images within sitemaps

2 thoughts on “How to Optimise Images for Search Engines”
Comments are closed.