404 is an error that is displayed when the server fails to locate the page or file that the user requests.
It essentially forms a dead-end for the visitor, since they can do nothing else but return to the homepage or go to a different site. Thus, an unfriendly and blunt 404 page may result in visitors being dissatisfied or annoyed with the site’s user interface and cause them to swiftly exit your site.

The LCN 404 page
On the other hand, a friendly and engaging 404 page will help prevent your visitor from exiting your page and encourage them to check out other sections of the site, effectively decreasing bounce rates.
There are many advantages to be had by creating a custom 404 page for the website, some of which include:
- Help visitors find their way around
Include a set of links to popular pages on your site and try to tempt a lost visitor to continue browsing. Otherwise, they’ll have to go all the way back to the homepage and rummage through the site’s contents to find what they are looking for (if they stay at all).
- Make the error page user-friendly
By making the 404 page friendly and welcoming, you can ease your visitor’s frustration, rather than increasing it with a blunt “Error” pasted across the page.
- Leverage on SEO benefits
Customise the error page to make it resemble the other pages of the site. Provide a site search option or a site map link. This way you encourage your user to keep browsing. - Get new links
Difficult to achieve, but possible. If you create a truly unique, engaging, amusing 404 page, visitors will want to tell the world. This can be a great source of new links. More on truly excellent 404 pages at the end of this article…
Creating a custom 404 page is fairly easy but does require a little coding and design.
You begin by creating a new webpage on your site (either on your CMS such as WordPress, or a regular HTML page/PHP script).
If you’re reading this and haven’t already got hosting for your website, we can help with that. Check out our range of web hosting plans here.
Now, before we go about creating your custom 404 error page, there are some things that you need to keep in mind:
- Try to keep it light-hearted
Remember, one of the primary reasons why we’re creating a custom 404 page is to replace the blunt and annoying “page cannot be displayed” message with something which is less likely to chase away visitors.
- Include a search box
Also, ensure to place a search box at a prominent location in your custom 404 page. This enables the lost visitor to search for what they are looking for on the site.
- Include important links
You know that a 404 error page is like a dead end. Now your task is to offer alternative courses of action to the visitor. You can do this by providing links to important and popular sections of the site like recent posts, subscriptions, contact us, etc.
- Do not make your visitor feel stupid
Whilst your visitor may have entered an incorrect link, do not blame the visitor for the error. Instead, explain the problem in a casual and light-hearted way. Besides, perhaps a link on your website sent your visitor there in the first place!
Creating a custom 404 page
As mentioned, creating a custom 404 page does require a little coding and design, and unless you have some experience with coding web pages, it’s maybe best left to your web designer.
The process starts by designing a standard web page, and including all the elements you require for your 404 page.
Remember to include a light-hearted message explaining why a visitor has landed on this page, a search box so they can find what they are looking for, and perhaps a sitemap so the user can choose to navigate elsewhere.
What you name your 404 page is important. In this case, we’ll name it “404.html“. Then upload your page to the root directory of your server/web space.
The process is a little different if use WordPress. There are plugins available that make things even easier, without the need to touch any code.
For full details on 404 pages for WordPress, check out this complete guide over at Elegant Themes.
Configure the server to redirect to your custom 404 page
This probably sounds a bit more complicated than it is. What we want to do is ensure that if anyone ever visits a page (URL) on your website that doesn’t exist, the server will always display back your helpful 404 page.
The overwhelming majority of web servers use Apache software, so we’ll run through the apache method for redirection.
To start, you’ll need to either find your websites .htaccess file, or create one.
Apache web servers use “.htaccess” file to let users customise their web server configurations at the directory level. For more details on .htaccess, including how to find it or create one, check out our guide here.
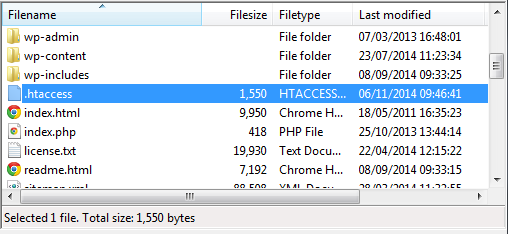
 .htaccess file in root directory of a WordPress install
.htaccess file in root directory of a WordPress install
.htaccess can have many functions; these are the steps to create your 404 page.
Step 1: Creating or finding the “.htaccess” file: To find your .htaccess file, just take a look in the root directory for your website using your usual FTP client. You should see it in there. If you need to create one, its simple. Just open up a text editor, such as Notepad, and name the file “.htaccess”.
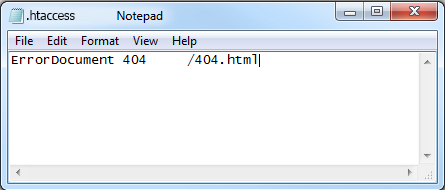
Step 2: Add the following text to the .htaccess file: “ErrorDocument 404 /404.html”. This line names your 404 error page as ‘404.html’ and locates it in your web site’s root directory.

Add this code to your .htaccess file
Step 3: Save file and get it uploaded into your server’s root directory.
Step 4: Check out if things are working fine by opening the web browser and navigating to www.yourdomain.com/asdf (a random page that does not exist).
What not to do:
While designing the custom 404 error page, there are some things that you should avoid.
- Never redirect the 404 errors to a different website. Remember the goal of the custom 404 is to improve your visitor’s experience. Sending them to a totally different website will frustrate them.
- Do not redirect 404 errors to the website’s home page. This will only confuse your visitor. This is because they clicked on one link and found themselves back on the homepage for no reason. Bad move.
- And perhaps most importantly; don’t blame your visitor!
Brilliant 404 pages
404 pages don’t have to be boring. Some web designers have used 404 pages as an opportunity to create something fun and engaging for their lost visitors.
As mentioned earlier in this article, some of the very best 404 pages even attract backlinks of their own! Let’s take a look at some of our favourites.
Click on the website title to visit the 404 page.
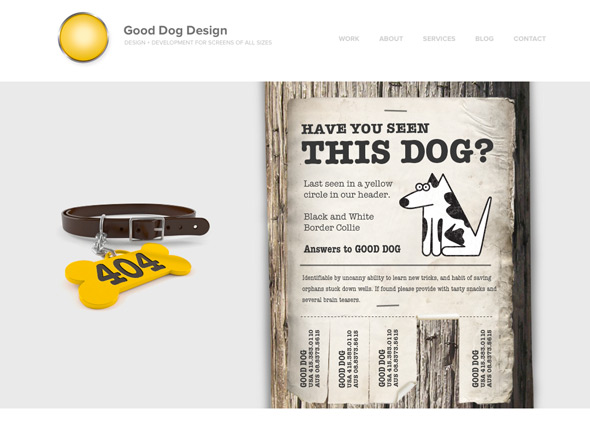
Help Good Dog Design find their lost dog!

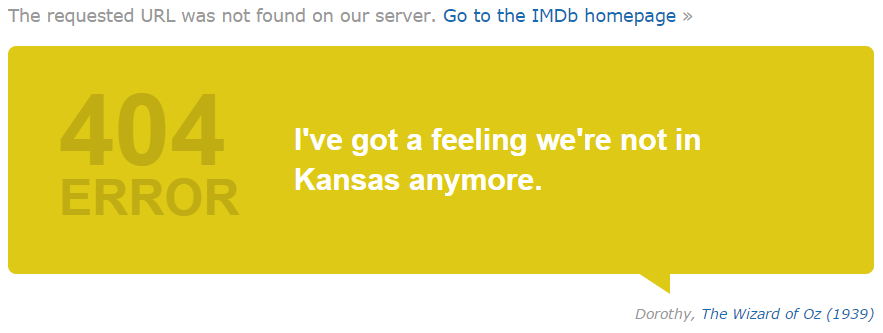
IMDBs 404 page greets you with a selection of relevant movie quotes.

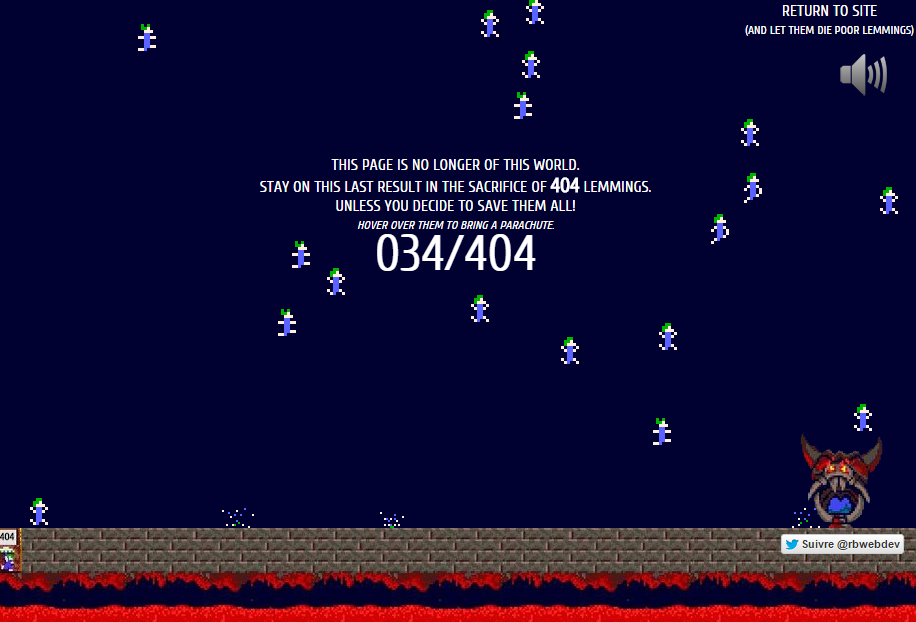
The guys at Romainbrasier let you forget your 404 woes by saving 404 Lemmings!

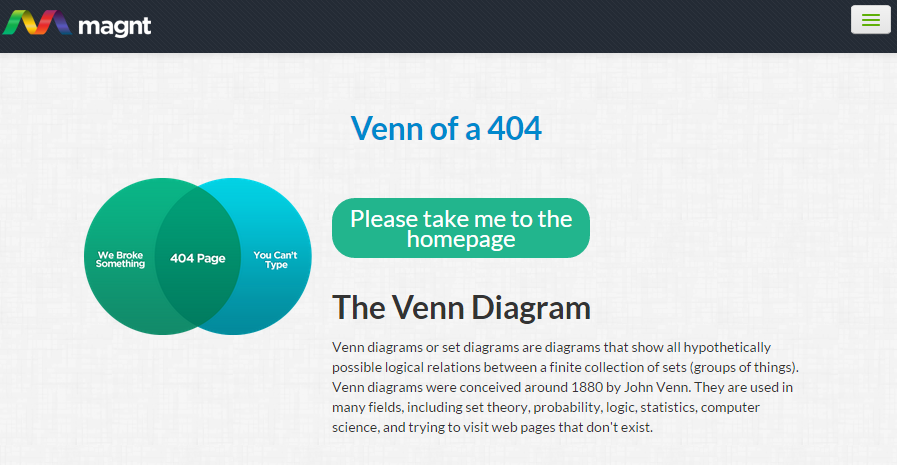
Magnt have come up with an amusing Venn diagram to explain why you might have found their 404 page.

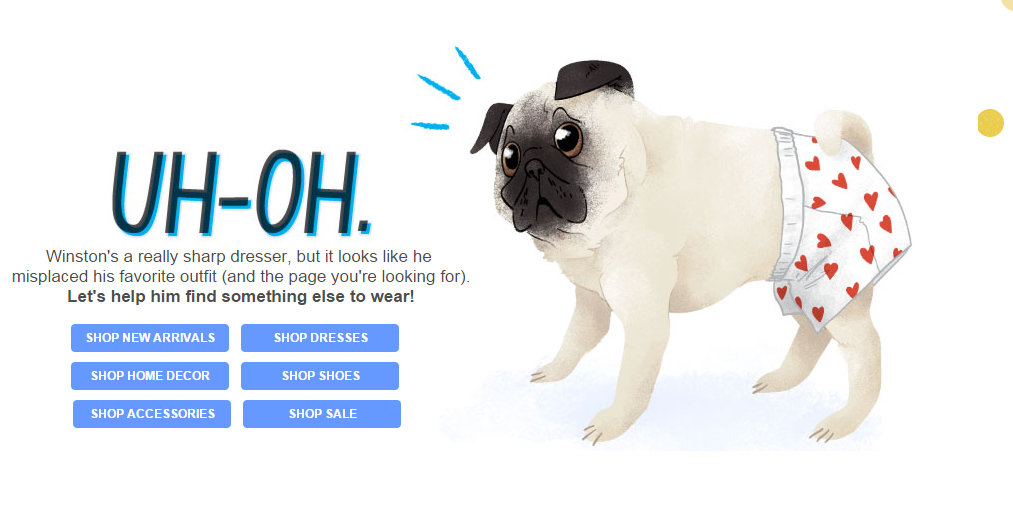
Modcloth present a funny image, but also offer a variety of strong call-to-action buttons to get their visitor back on track, and buying again!

Your Say!
Have you created your own custom 404 page? We’d love to see it.
As a visitor what do you look for in a 404 page? And what makes you bounce from the page immediately?

Sweet, thanks for this!
Thanks, I hope you found it useful!